
1、简介
Laravel Angular Admin 是一个基于Laravel Angularjs Bootstrap AdminLTE 实现的后台模板,使用了Gulp工作流,并且支持 OAuth 和 JWT 认证,此外使用 Dingo API 实现了RESTful API,还用到了 Restangular 和 UI-Router,在权限控制方面,使用了 Romanbican/Roles 和 Angular ACL。
2、安装
执行下面安装命令之前,先参考设置 Linux/Mac 本地开发环境或设置 Windows 本地开发环境安装好必备软件和工具。
你可能还需要安装的前端组件:
npm install phantomjs-prebuilt npm install --save-dev run-sequence npm install gulp-sass
做好以上准备工作后开始安装本应用:
git clone https://github.com/silverbux/laravel-angular-admin.git cd laravel-angular-admin composer install && npm install && bower install
编辑.env中的数据库配置(如果没有的话拷贝.env.example并重命名为.env)和OAuth认证配置。.env文件中很多配置都是Laravel默认提供的,这里我们罗列了一些新增的配置项:
| 配置项 | 描述 |
|---|---|
| MAIL_FROM | 系统邮件地址 |
| MAIL_FROM_NAME | 系统邮件名称 |
| GITHUB_CLIENT_ID | Github Oauth 客户端 id,点击这里创建 |
| GITHUB_CLIENT_SECRET | Github Oauth 客户端 secret |
| GITHUB_REDIRECT | GitHub认证回调地址,例如:http://yourdomain.com/auth/github/callback |
| GOOGLE_CLIENT_ID | Google Oauth客户端id,点击这里创建 |
| GOOGLE_CLIENT_SECRET | Google Oauth 客户端 secret |
| GOOGLE_REDIRECT | Google认证回调地址,例如:http://yourdomain.com/auth/google/callback |
| FACEBOOK_CLIENT_ID | Facebook Oauth 客户端 id,点击这里创建 |
| FACEBOOK_CLIENT_SECRET | Facebook Oauth 客户端 secret |
| FACEBOOK_REDIRECT | Facebook认证回调地址,例如:http://yourdomain.com/auth/facebook/callback |
最后运行如下命令创建数据表并填充数据:
php artisan migrate php artisan db:seed
3、使用
上手指南
$gulp && gulp watch
然后在终端中启用PHP自带的服务器:
php artisan serve
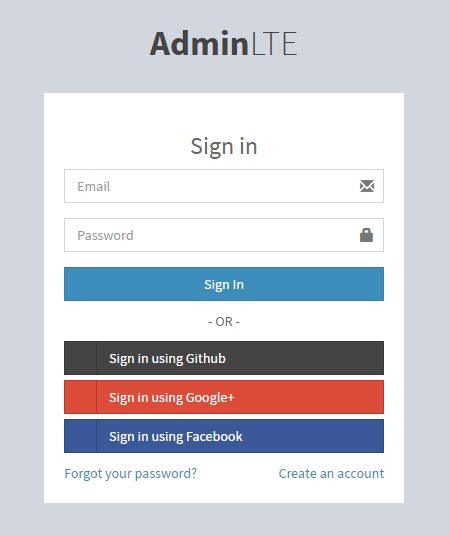
在浏览器中访问 http://localhost:8000/,这会跳转到登录页面:

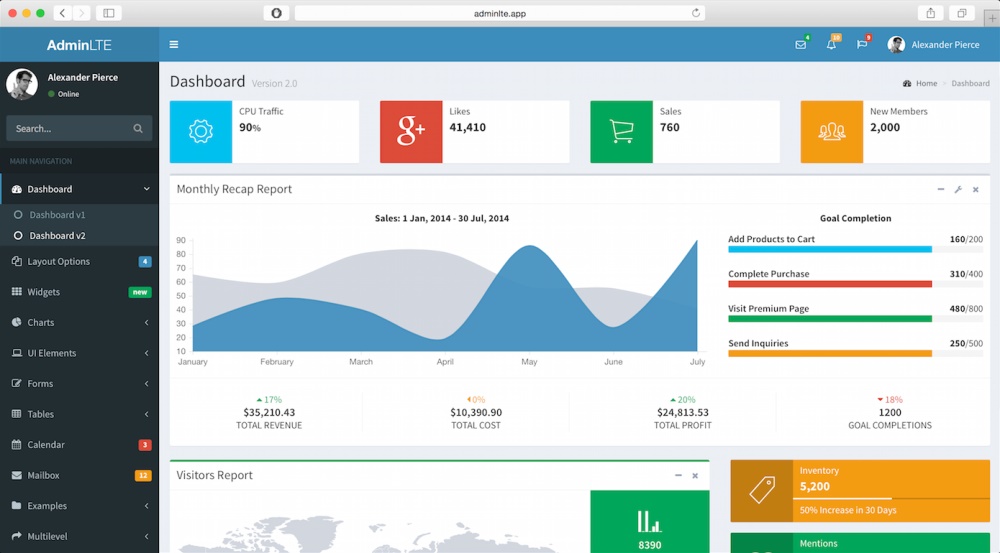
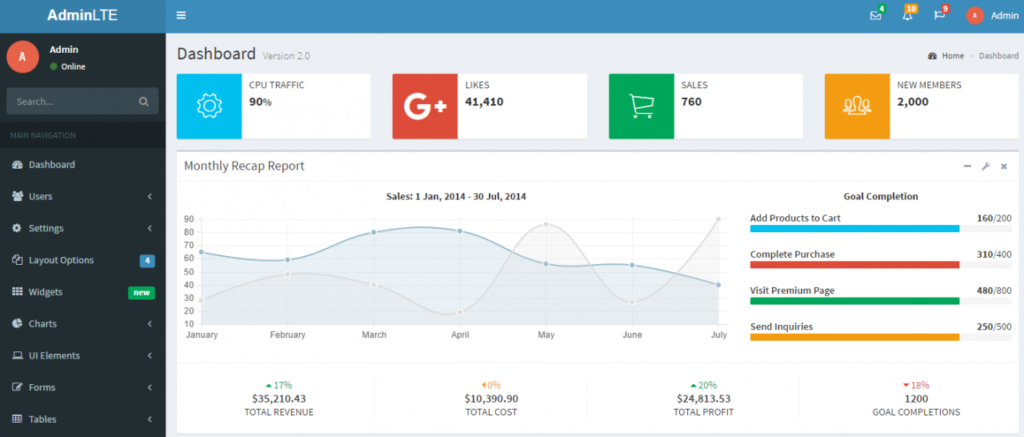
默认的用户名/密码是: admin@example.com / password,如果你要使用社交媒体账号登录需要在.env中配置相应选项。这里我们使用用户名/密码登录,登录成功后即可跳转到后台:

Angular生成器
$ artisan ng:page name #New page inside angular/app/pages/ $ artisan ng:dialog name #New custom dialog inside angular/dialogs/ $ artisan ng:component name #New component inside angular/app/components/ $ artisan ng:service name #New service inside angular/services/ $ artisan ng:filter name #New filter inside angular/filters/ $ artisan ng:config name #New config inside angular/config/