
在B站有很多影片资源可以分享,若想分想到自己的WP网站该怎么做呢?
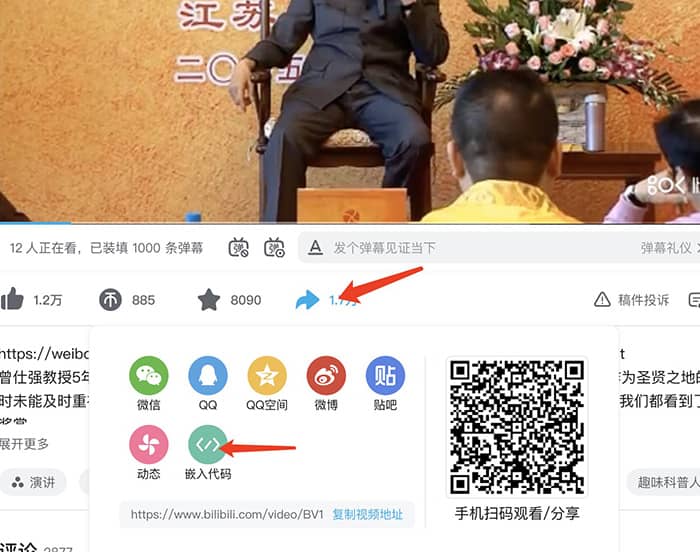
目前bilibili其实有分享功能的:
在WP后台使用插入媒体,填入代码后会变成下图这样,整个影片尺寸是变小的
因为B站预设的外站引用解析度是最低的,因此所以不能直接贴上代码
需要加上一段代码,让B站影片能跟随自家网站的大小来做改变:
1. 加入代码修改影片显示大小
width=”100%” height=”600″
比如说我想要分享的影片代码是这串
<iframe src=”//player.bilibili.com/player.html?aid=456240980&bvid=BV1r5411Y7P6&cid=205337085&page=1″ frameborder=”no” scrolling=”no” allowfullscreen=”allowfullscreen”> </iframe>
那我就在后面加入这串代码(红色是我加入的)
<iframe src=”//player.bilibili.com/player.html?aid=456240980&bvid=BV1r5411Y7P6&cid=205337085&page=1″ frameborder=”no” scrolling=”no” allowfullscreen=”allowfullscreen” width=”100%” height=”600″> </iframe>
▼修改大小后的影片长这样,这里的宽度和高度可以根据自己的需求修改
2. 加入代码修改影片解析度(默认是地解析度)
在最后加入&high_quality=1
比如说我分享的网址是
//player.bilibili.com/player.html?aid=456240980&bvid=BV1r5411Y7P6&cid=205337085&page=1
最后面加上&high_quality=1
//player.bilibili.com/player.html?aid=456240980&bvid=BV1r5411Y7P6&cid=205337085&page=1&high_quality=1
嵌入参数的意思
high_quality -> 是否高清【1: 高清(最高1080p) / 0: 最低解析度(预设)】
page -> 起始下标为1 (预设为1)
as_wide -> 是否宽屏【1: 宽屏, 0: 小屏】
danmaku -> 是否开启弹幕【1: 开启(预设), 0: 关闭】
allowfullscreen -> allowfullscreen= “ture” 允许全萤幕播放
阻止跳转到B站
在网页上, 用户选择清晰度, 或者点击视频上面的一些图标, 会跳转到B站. 这个可通过设置 iframe 的 sandbox 属性去禁止。
sandbox=”allow-top-navigation allow-same-origin allow-forms allow-scripts”
<iframe src=”//player.bilibili.com/player.html?aid=456240980&bvid=BV1r5411Y7P6&cid=205337085&page=1&high_quality=1″ width=”100%” height=”600″ frameborder=”no” scrolling=”no” sandbox=”allow-top-navigation allow-same-origin allow-forms allow-scripts” allowfullscreen=”allowfullscreen”> </iframe>
注意:如果单单设置了 sandbox,却没设置 high_quality 字段为 1,用户切换不了视频清晰度。
就是用户只能在 360p,点击 720p 或者 1080p 都无效。
最终效果:
转载请注明:拈花古佛 » WordPress网站插入高清bilibili视频代码